No mundo digital em constante evolução, a experiência do usuário se tornou um fator crítico para o sucesso de qualquer site. Com a crescente dependência de dispositivos móveis e conexões de internet variadas, garantir que suas páginas carreguem rapidamente e ofereçam uma navegação fluida é mais importante do que nunca.
Nesse contexto, o Google Lighthouse surge como uma ferramenta essencial para proprietários de sites e desenvolvedores, que avalia o desempenho, a acessibilidade e a otimização de SEO (Search Engine Optimization ou Otimização de Sites) das páginas web, além de destacar a importância dos Core Web Vitals na análise da experiência do usuário.
Quer entender como? Continue lendo
O que é o Google Lighthouse?
O Google Lighthouse é uma ferramenta gratuita e poderosa, criada pelo próprio Google, para avaliar e otimizar a performance dos sites. Com ele, você consegue, em poucos cliques, gerar relatórios detalhados que revelam insights sobre o que está funcionando bem e o que pode ser aprimorado na experiência da página — tudo com o olhar exigente do maior buscador do mundo.
Ele permite que você veja seu site pelo ponto de vista da plataforma de busca, especialmente em termos de experiência do usuário.
O Lighthouse foca nos Core Web Vitals, um conjunto de métricas fundamentais que refletem o tempo de carregamento, a estabilidade visual e a interatividade da página, mostrando o impacto real de cada elemento na navegação.Dessa forma, você tem à disposição um guia prático para fazer ajustes estratégicos que atendem tanto às expectativas dos usuários quanto aos requisitos do Google para ranqueamento.
Por meio desta ferramenta de busca, você acessa uma visão privilegiada sobre a acessibilidade, o SEO e a eficiência técnica do seu site, garantindo que ele esteja pronto para se destacar nas buscas.
Quais métricas são medidas pelo Google Lighthouse?
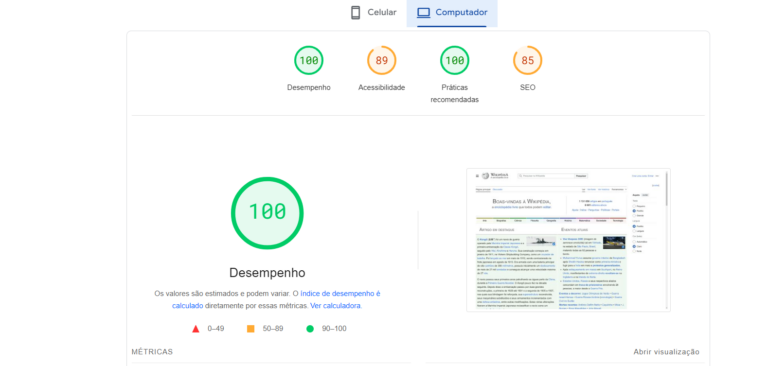
O Google Lighthouse avalia seu site em cinco categorias essenciais para garantir uma experiência de usuário de alta qualidade: desempenho, acessibilidade, práticas recomendadas, SEO e aplicativo web progressivo. Cada uma dessas métricas fornece insights valiosos, ajudando você a identificar áreas de melhoria e garantir que seu site atenda aos padrões exigidos.
Essas categorias são classificadas de 1 a 100, com uma visão clara do desempenho em cada ponto. Em “Desempenho”, por exemplo, o Lighthouse examina os Core Web Vitals, métricas cruciais que impactam o carregamento, a estabilidade e a interatividade da página, como o First Contentful Paint (primeira pintura com conteúdo) e o Time to Interactive (tempo para interatividade). Esses dados indicam o quão rápido o usuário consegue interagir com a página, oferecendo uma visão mais precisa de sua experiência.
Essas métricas são fundamentais porque, na percepção dos usuários, velocidade é um fator crítico. Segundo estatísticas, 46% dos usuários consideram a espera de carregamento a pior parte da navegação móvel, e páginas que carregam em menos de 5 segundos geram 70% mais engajamento.
Com o Google Lighthouse, você também pode simular dispositivos e conexões, visualizando como diferentes contextos impactam o desempenho. Isso permite otimizar cada fase do carregamento, ajudando a reduzir o tempo até a interação completa e aumentando a taxa de conversão do seu site.
Como funciona o Google Lighthouse?
Embora você possa pensar que apenas acessar seu site é o suficiente para saber se ele carrega bem, o Google Lighthouse vai além e avalia como diferentes usuários experimentam sua página.
O Google reconhece que a maioria do tráfego vem de dispositivos móveis e que nem todos têm acesso a uma conexão super-rápida, como 4G ou 5G. Por isso, o Lighthouse simula uma navegação em um dispositivo mais lento, usando uma conexão 3G, para reproduzir de forma mais realista as condições de carregamento enfrentadas por muitos usuários.
Para utilizar a ferramenta, basta abrir o navegador Chrome: você pode acessar a ferramenta no DevTools ou instalá-la como uma extensão. Em poucos segundos, ela realiza uma auditoria completa do site, gerando um relatório detalhado com cinco áreas de avaliação:
- Desempenho (Performance): Verifica elementos que impactam a velocidade da página, como imagens pesadas ou scripts demorados.
- Acessibilidade (Accessibility): Avalia se o conteúdo é acessível para todos os usuários, incluindo aqueles que dependem de tecnologia assistiva.
- Boas Práticas (Best Practices): Identifica elementos de desenvolvimento que podem não estar de acordo com as práticas recomendadas, garantindo que o site seja seguro e confiável.
- SEO: Aponta problemas de otimização da página para os motores de busca, ajudando a melhorar a visibilidade, embora a análise não seja exaustiva.
- Aplicativo Web Progressivo (PWA): Verifica a experiência de uso em dispositivos móveis, mostrando o desempenho e possíveis melhorias para seu app web.
Com essa auditoria abrangente, o Google Lighthouse fornece uma visão completa da experiência do usuário, ajudando você a otimizar cada aspecto do seu site.
Por que o Google faz isso?
O objetivo do Google é garantir que os usuários encontrem respostas rápidas e relevantes — independente da qualidade da conexão de internet.
Embora muitos sites possam parecer rápidos em uma conexão 5G, a realidade é que a maioria das pessoas ainda navega usando conexões mais lentas, como 3G. Ao simular essas condições, o Google garante que os sites classificados para seus usuários ofereçam uma boa experiência para todos.
Essa estratégia simples faz toda a diferença: se o seu site funciona bem em uma conexão 3G, ele certamente funcionará ainda melhor em redes mais rápidas. E como o Google avalia seus sites com essas condições, é essencial que você faça o mesmo — o que torna o Google Lighthouse uma ferramenta valiosa. Ela permite que você entenda e otimize seu site da forma que a plaforma o vê, aumentando suas chances de oferecer uma experiência positiva e de ser melhor ranqueado nas buscas.
Qual é o papel dos Core Web Vitals?
A experiência do usuário é uma prioridade fundamental para o Google, e é aí que entram os Core Web Vitals. Essas métricas são cruciais para entender como os usuários interagem com seu site, e o Google Lighthouse as avalia com atenção. Vamos explorar as três métricas principais:
- Carregamento – Maior Pintura com Conteúdo (Largest Contentful Paint – LCP):
Para os usuários, o que realmente importa não é o carregamento completo da página, mas sim a rapidez com que o conteúdo mais significativo aparece. O LCP mede quanto tempo leva para que o maior elemento de conteúdo visível seja exibido. Se esse carregamento é demorado, os usuários podem se frustrar e abandonar a página. Normalmente, informações críticas são posicionadas acima da dobra, e garantir que elas carreguem rapidamente é vital para reter a atenção do visitante. - Interatividade – Primeiro Atraso de Entrada (First Input Delay – FID):
O FID mede o tempo que leva desde que um usuário inicia uma ação (como clicar em um botão) até que o site responda a essa ação. Um atraso longo pode ser exasperante, especialmente quando o usuário espera por uma resposta após clicar em um botão de enviar. Essa frustração pode levar ao abandono do site em busca de alternativas mais rápidas e responsivas. - Estabilidade visual – Deslocamento Cumulativo de Layout (Cumulative Layout Shift – CLS):
O CLS se refere ao movimento inesperado de elementos na tela enquanto a página está carregando. Imagine tentar clicar em um link, mas o botão se desloca, resultando em um clique acidental em outro lugar. Isso é não apenas irritante, mas também prejudica a experiência do usuário. Portanto, monitorar o CLS é essencial para garantir que sua página tenha uma apresentação estável e confiável.
Essas três métricas — LCP, FID e CLS — são fundamentais para entender e melhorar a experiência do usuário no seu site. Ao focar nesses aspectos, o Google Lighthouse ajuda você a garantir que seu site não apenas atenda, mas supere as expectativas dos usuários, resultando em maior satisfação e engajamento.
Como usar o Google Lighthouse?
Usar o Google Lighthouse é uma tarefa simples e acessível, mesmo que você não seja um expert em tecnologia. Com apenas alguns cliques, você pode obter uma análise detalhada do desempenho do seu site. Aqui estão duas maneiras práticas de executar essa ferramenta:
Usando as Ferramentas de Desenvolvedor do Chrome:
- Abra sua página web no Google Chrome.
- Acesse o painel de auditoria: Pressione F12 ou use Ctrl + Shift + J no Windows, ou Shift + Cmd + I no Mac.
- Expanda o menu: Nas abas na parte superior, clique nas duas setas para abrir o menu.
- Selecione “Lighthouse”: Clique na opção “Lighthouse” no menu suspenso.
- Escolha o tipo de análise: Selecione se deseja auditar o desempenho em dispositivos móveis ou desktop.
- Gere o relatório: Clique em “Generate Report” (Gerar Relatório) e aguarde a análise.
Usando a Extensão do Chrome:
- Instale a extensão: Pesquise por “Lighthouse” na Chrome Web Store e selecione “Adicionar ao Chrome” e clique em “Adicionar extensão”.
- Abra a extensão: Clique no ícone de quebra-cabeça no canto superior direito do navegador e selecione o ícone do Lighthouse.
- Gere o relatório: Clique em “Generate Report” (Gerar Relatório). Uma nova aba será aberta com o seu relatório.
Com essas etapas simples, você terá acesso a uma análise técnica abrangente do seu site, permitindo que você identifique áreas de melhoria e otimize a experiência do usuário. Não há necessidade de ser um especialista — o Google Lighthouse facilita a compreensão do desempenho do seu site, capacitando você a implementar melhorias significativas.
Como usar o Lighthouse como uma extensão do Chrome?
Usar o Lighthouse como uma extensão do Chrome é um processo simples e eficiente. Siga estas etapas para instalar e executar a extensão:
- Faça o download do Google Chrome para computador: Caso ainda não tenha, baixe e instale o Google Chrome no seu computador.
- Visite a Chrome Web Store: Acesse a loja de extensões do Chrome para procurar pelo Lighthouse.
- Baixe e instale a extensão Lighthouse: Encontre a extensão do Lighthouse e clique em “Adicionar ao Chrome” para instalá-la.
- Reinicie seu navegador: Após a instalação, reinicie o Google Chrome para garantir que a extensão esteja ativada.
- Clique no símbolo do farol: Localize o ícone do Lighthouse (um farol) ao lado da barra de endereços do navegador e clique nele.
- Selecione “Generate Report” (Gerar Relatório): Após clicar no ícone, escolha a opção para gerar o relatório de auditoria.
Além disso, é importante lembrar que, se você estiver utilizando ferramentas de SEO adicionais, como o Ubersuggest, elas podem extrair informações diretamente do Lighthouse.
Quando você insere uma URL no Ubersuggest, encontrará dados de desempenho no painel, que incluem as mesmas informações disponíveis nos relatórios do Lighthouse. Isso torna essa ferramenta uma solução abrangente para suas necessidades de SEO, combinando dados sobre o desempenho do site com análises de palavras-chave e informações sobre concorrentes.
Qual é a diferença entre o Google Lighthouse e o PageSpeed Insights?
Além do Lighthouse, o Google também oferece outra ferramenta de auditoria chamada PageSpeed Insights. Ambas as ferramentas são projetadas para ajudar a melhorar o desempenho do seu site, mas possuem focos e funcionalidades distintas.
Google Lighthouse
- Realiza uma auditoria abrangente, cobrindo múltiplos aspectos da página, como desempenho, acessibilidade, práticas recomendadas, SEO e Progressive Web Apps (PWAs).
- Oferece uma pontuação geral de 1 a 100 e fornece insights detalhados sobre áreas que precisam de melhorias, incluindo dados específicos sobre os Core Web Vitals.
PageSpeed Insights
- Foca especificamente na velocidade de carregamento da página, oferecendo uma pontuação que reflete a rapidez com que a página é carregada.
- Apresenta uma lista de melhorias específicas para otimizar a velocidade, mas não aborda outros aspectos como acessibilidade ou práticas recomendadas.
Ambas as ferramentas auditam aspectos semelhantes, incluindo velocidade de carregamento e os Core Web Vitals, mas o Lighthouse oferece uma análise mais ampla. Portanto, é recomendável usar ambas em conjunto para obter uma visão completa do desempenho do seu site e implementar melhorias eficazes.
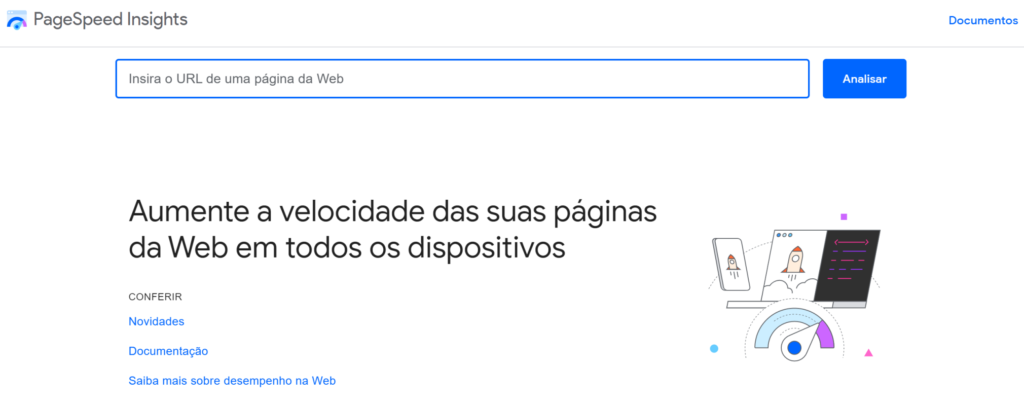
Como usar o PageSpeed Insights?
Para utilizar o PageSpeed Insights, siga estas etapas:
- Acesse o PageSpeed Insights: Vá para a página oficial do PageSpeed Insights.
- Copie e cole a URL da sua página: Insira a URL da página que você deseja analisar.
- Clique em Analisar: Pressione o botão de análise para receber os resultados e recomendações de melhorias.
Outras maneiras de melhorar seu site
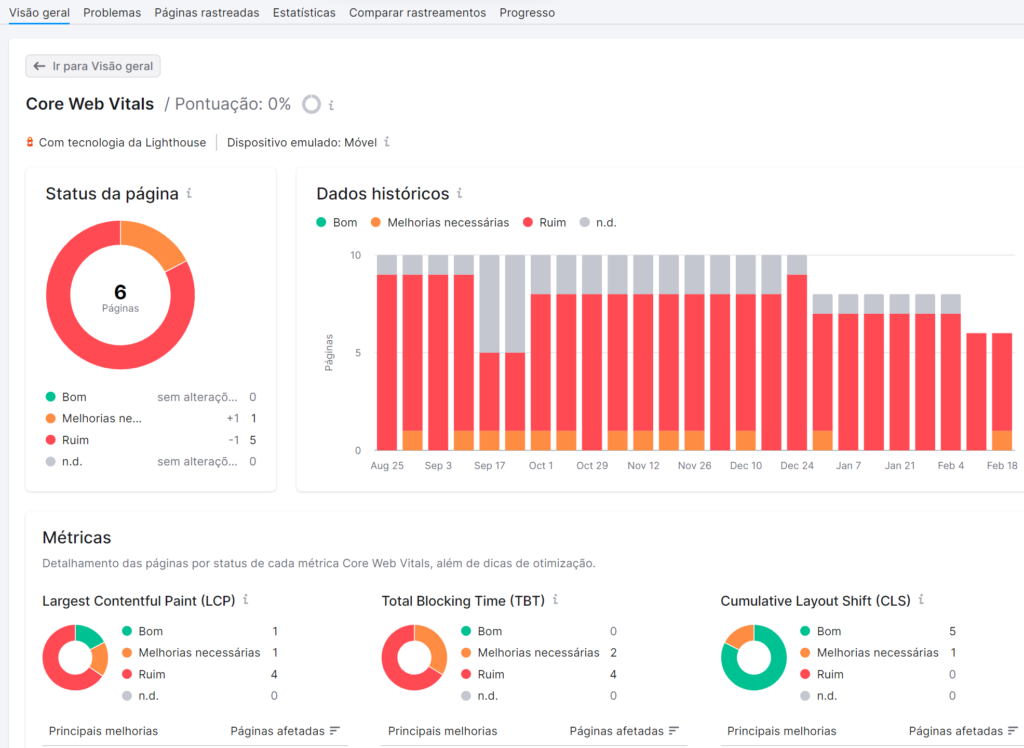
Quando se trata de rastrear seus Core Web Vitals, quanto mais informações você tiver, melhor. Uma estratégia eficaz é centralizar os dados coletados do Google Lighthouse, PageSpeed Insights e outras ferramentas do Google em aplicativos de terceiros. Uma opção popular é a ferramenta de Auditoria de Site da Semrush, que analisa o SEO técnico do seu site, incluindo velocidade e desempenho das páginas.
A ferramenta fornece um relatório de Core Web Vitals que exibe os dados do Google Lighthouse em um formato fácil de ler. Ele inclui uma lista das páginas analisadas, permitindo que você edite diretamente na ferramenta e adicione ou remova páginas para novos resultados.
Para obter uma visão geral do desempenho do seu site, você pode acessar o relatório de Desempenho na aba Visão Geral da ferramenta, no qual você irá encontrar:
- Pontuação geral do desempenho do site: Um indicador claro de como seu site está se saindo.
- Velocidade média de carregamento da página: Informações sobre a rapidez com que suas páginas estão carregando.
- Tabela de Problemas de Desempenho: Uma lista das questões que estão afetando a performance do seu site. Você pode clicar em “Ler mais” para obter detalhes sobre cada problema e aprender como corrigi-lo.
Como começar a usar a ferramenta Auditoria de Site da Semrush:
- Entre na sua conta Semrush: Se você não tiver uma conta, pode criá-la gratuitamente.
- Acesse a barra de ferramentas: Selecione “Projetos” para visualizar seu(s) projeto(s).
- Escolha seu projeto: Clique no projeto desejado e selecione “Auditoria do Site” no painel de ferramentas.
- Defina as configurações de auditoria: A ferramenta solicitará que você configure o escopo de rastreamento, proíba URLs e adicione outras informações relevantes do site.
- Inicie a auditoria do site: Clique em “Iniciar Auditoria do Site” para começar.
Usar ferramentas como o Semrush em conjunto com o Google Lighthouse e PageSpeed Insights pode oferecer uma visão abrangente do desempenho do seu site, permitindo que você implemente melhorias eficazes e otimize a experiência do usuário.
Conclusão
O Google Lighthouse oferece uma visão valiosa de como suas páginas da web são avaliadas pelo Google. Essa avaliação não é apenas vital para garantir uma boa classificação nos motores de busca, mas também fornece dados cruciais sobre a experiência dos usuários ao interagir com seu site, independentemente de como eles chegam até ele. Com a crescente importância da experiência da página para o Google, é fundamental que os proprietários de sites também façam desse aspecto uma prioridade.
Essa ferramenta disponibiliza insights que permitem implementar melhorias significativas na experiência do usuário em seu site, impactando diretamente no sucesso em alcançar seus objetivos. O melhor de tudo é que o Lighthouse fornece informações gratuitas e gera relatórios em questão de minutos, facilitando o acesso a dados essenciais.
A velocidade da página é um fator crítico tanto para o Google quanto para seus usuários. Uma página lenta pode resultar em taxas de rejeição mais altas e prejudicar sua classificação orgânica. Com a ferramenta do Google, você pode auditar suas páginas, identificar áreas específicas que precisam de melhorias na velocidade de carregamento e na experiência do usuário.
Para uma análise ainda mais abrangente do desempenho do seu site, considere integrar o Lighthouse com outras ferramentas de desenvolvimento do Google ou aplicativos similares. Aproveite ao máximo essas ferramentas para otimizar seu site e oferecer uma experiência de qualidade aos seus visitantes.
Se você está pronto para levar seu site a um novo patamar e garantir que ele atenda a todas as expectativas do Google e dos usuários, entre em contato com a WeBrain! Nossa equipe está pronta para ajudá-lo a desenvolver um site otimizado e eficaz, que realmente faça a diferença.