Nos dias de hoje, o email marketing ainda é uma das ações de marketing mais praticadas no ambiente digital. Nos últimos anos, muito se debateu sobre a eficiência do e-mail marketing e inclusive previram seu fim. Mas não é exatamente isso que está acontecendo. Milhares de pessoas ao redor do mundo ainda utilizam e-mail, e dificilmente deixarão de usar. A não ser que outra ferramenta tão eficiente surja para substituí-lo.
Quando falamos de e-mail marketing, estou me referindo a pessoas que realmente desejam receber seus e-mails. Listas construídas através de opt-in, ou seja, pessoas que se inscreveram para receber seu conteúdo, costumam ter um ótimo retorno, quando falamos em taxa de conversão. Mas mesmo com uma lista super engajada, é necessário passar a mensagem de forma clara e objetiva.
Foi pensando nisso que a equipe da Campaing Monitor criou um cheklist com várias dicas valiosas para você criar campanhas de e-mail marketing altamente eficientes. Confira abaixo a tradução livre que fizemos desse texto fantástico!
O melhor guia de design de email marketing (+ checklist bonus)
Quer um email que tenha uma aparência incrível e que converta loucamente? Nós unimos forças com a talentosa equipe da Really Good Emails para elaborar um design de email excelente, este guia de design de email e o checklist tornarão o email que você envia cada vez mais incrível.
Neste guia, abordaremos as melhores práticas de design de email para os diferentes elementos das suas campanhas de email além de um checklist bonus no final. Então, vamos lá.
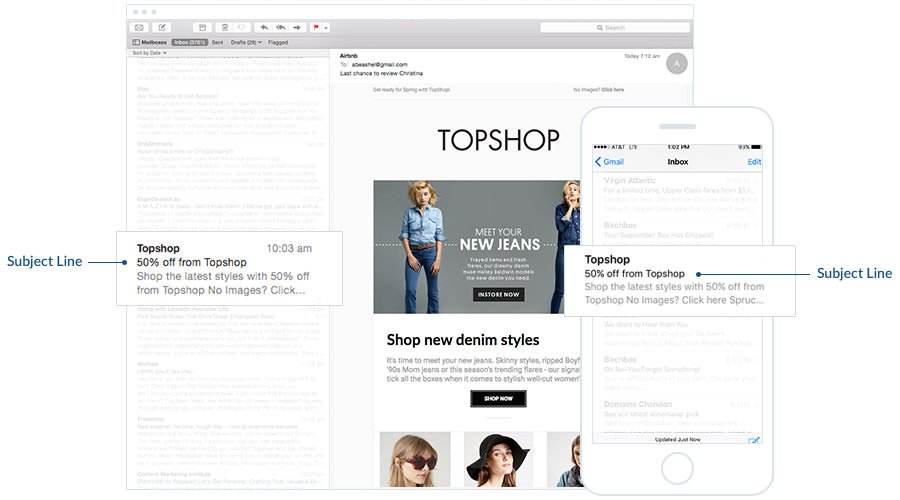
Assunto
Embora não seja um “elemento de design” tradicional, o campo do assunto é considerado um dos fatores mais importantes para que seu email marketing seja aberto e seus assinantes possam ver o seu lindo design, então elabore um email envolvente, pessoal e relevante. Lembre-se de que o uso excessivo de CAPS e a pontuação desnecessária, bem como algumas palavras, podem desencadear filtros de spam, portanto respeite seus assinantes e não deixe isso acontecer. Use essas palavras em vez disso.
Bônus: o CoSchedule possui um Analisador de Título excelente que também pode ser aplicado a linhas de assunto do email.
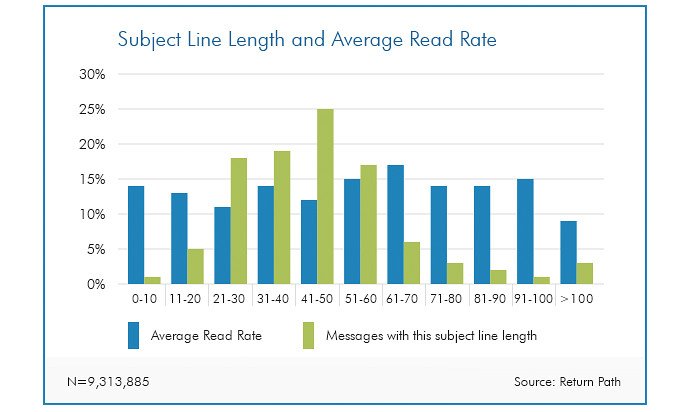
Ser maior é melhor?
Quando se trata do assunto de um email marketing, ser maior não é necessariamente melhor. É importante ter em mente que seus assinantes usam uma variedade de navegadores, aplicativos de email, bem como dispositivos para receber seus emails.
De acordo com dados do Return Path, 65 caracteres parecem ser o ponto certo para o assunto do email, que é cerca de 15 caracteres a mais do que tamanho médio do assunto. Quando os assuntos têm entre 61 e 70 caracteres, eles tendem a ser lidos. No entanto, a maioria dos assuntos de email marketing tem entre 41 e 50 caracteres.
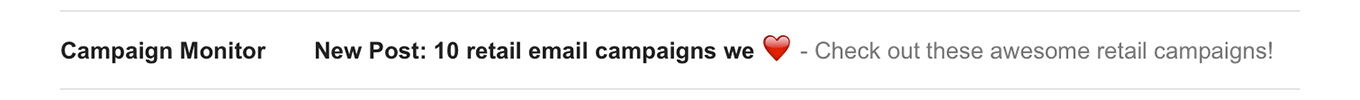
E quanto a inserir símbolos nos campos do assunto?
O ditado “uma imagem vale mais do que mil palavras” não poderia ser mais verdadeiro quando se trata de emoji. E um emoji no campo do assunto do email pode ter um grande impacto. Eles não somente podem substituir palavras, ser atenuantes e adicionar um charme, como podem aumentar suas taxas de abertura. Um relatório da Experian observou que 56% das marcas que usam emoji nos campos do assunto do email apresentaram maior taxa de abertura única. Considerável. 👍.
Coisas para se ter em mente ao usar emojis nos emails
Se o emoji não for liberado pelo aplicativo de email, o destinatário poderá ver um caracter ☐ no lugar.
Lembre-se: o Gmail tem algumas considerações especiais extras ao usar emoji. No Gmail você pode notar que quando se usa emoji no campo do assunto, o ícone pode ser exibido de forma diferente na caixa de entrada e depois que o email for aberto. Isto é devido à visão da caixa de entrada usando a versão Android dos emoji, enquanto a exibição do email quando aberto usa o estilo emoji próprio do Google. Enquanto os emoji basicamente parecem iguais, ainda vale a pena testar para garantir que o mesmo sentimento seja expresso em ambas as versões.
Além disso, para o Inbox by Gmail, atualmente não é possível inserir emoticons nas mensagens da Caixa de entrada usando a versão do navegador.
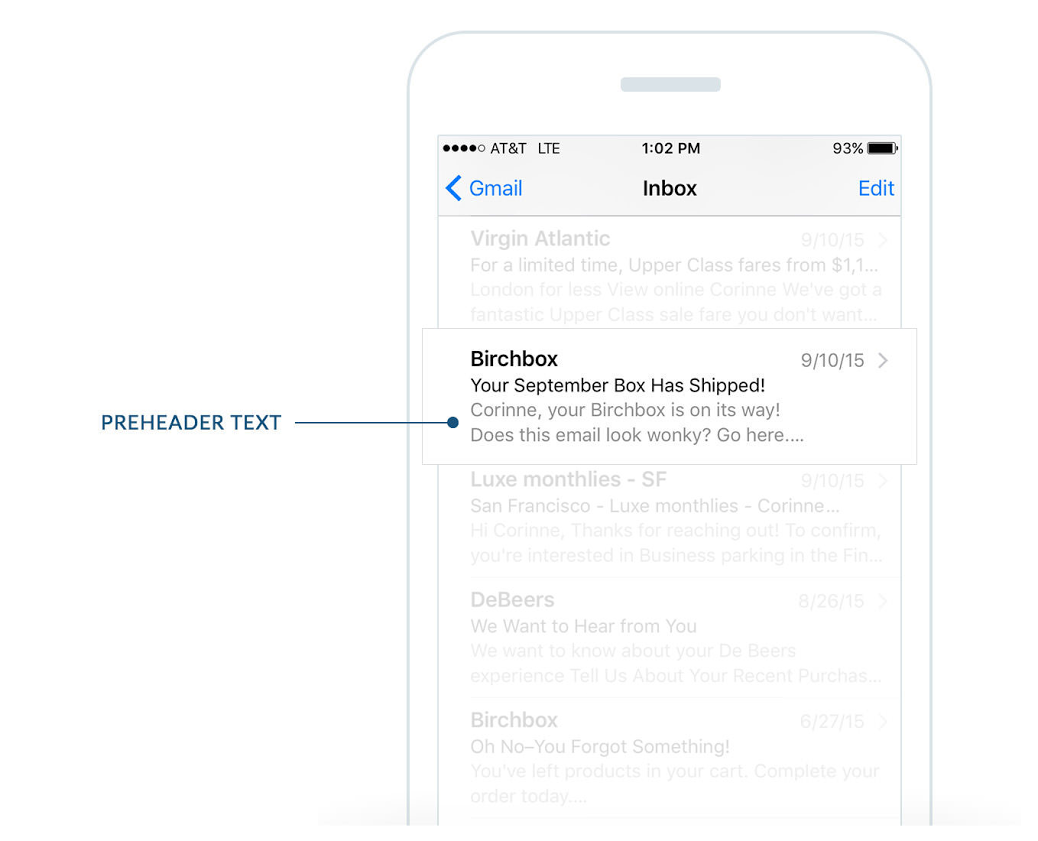
Cabeçalho
Seu cabeçalho pode ser visível na pré-visualização da caixa de entrada e no corpo do seu email, ou apenas no painel de visualização, se você quiser salvar um email em particular. O cabeçalho adiciona um contexto valioso ao campo do assunto e pode ajudar a sua taxa de abertura. Mantenha-o curto (entre 40-70 caracteres) e objetivo. Use este espaço para ajudar seu cliente a saber por que o email é útil para ele. Suas linhas de assunto e texto de cabeçalho devem funcionar em conjunto.
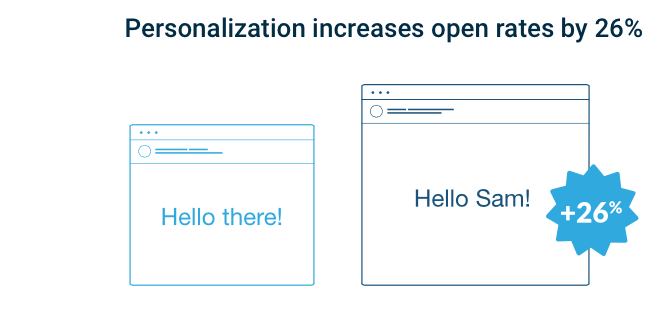
Personalização
Os emails com campos do assunto personalizadas são 26% mais propensos a serem abertos. Vá além de apenas usar o nome do seu assinante no campo do assunto e use outros dados que você tenha para tornar as mensagens super relevantes.
Adicionar o nome da empresa, a última compra ou outras informações ajudam você a personalizar o email da maneira perfeita para cada assinante. Mas a melhor personalização envolve mais do que apenas inserir um primeiro nome. Pense sobre como você poderia mudar completamente o email com base em informações de alguém .
Pare de pensar em emails como um para muitos e pense neles como um para um – onde cada email é personalizado para cada assinante.
Humanização / Marketing Contextual
Um termo que está se tornando popular é o marketing contextual ou a humanização, que se concentra em tornar o email um envolvimento de 1-para-1 em vez de um email 1-para-muitos, como se fosse padrão.
Isso leva a emails especificamente adaptados ao assinante, o que levará a um maior engajamento.
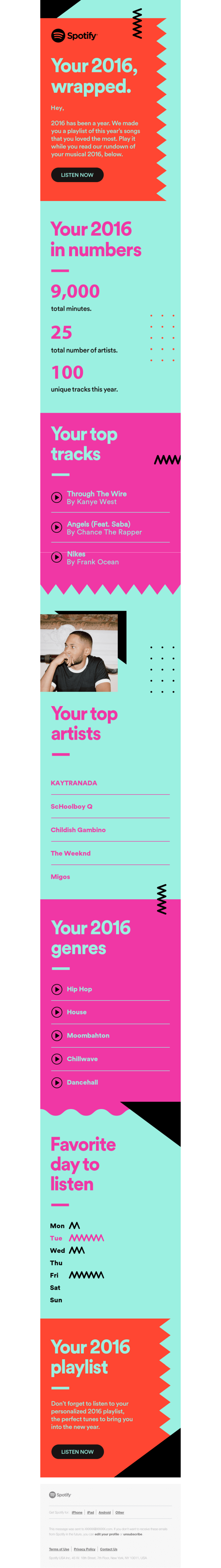
Spotify é um excelente exemplo com a campanha de fim de ano mostrando a cada assinante quais eram as músicas mais ouvidas e onde classificavam os rankings de fãs de seus artistas favoritos (com base em quantas vezes eles ouviram suas músicas).
Fazer com que seu email pareça mais “humanizado” e, que foi feito para cada assinante, tem muitos benefícios, incluindo maior engajamento, melhores relações com seus assinantes e até mesmo pessoas ansiosas para receber e abrir seu email.
Conteúdo dinâmico
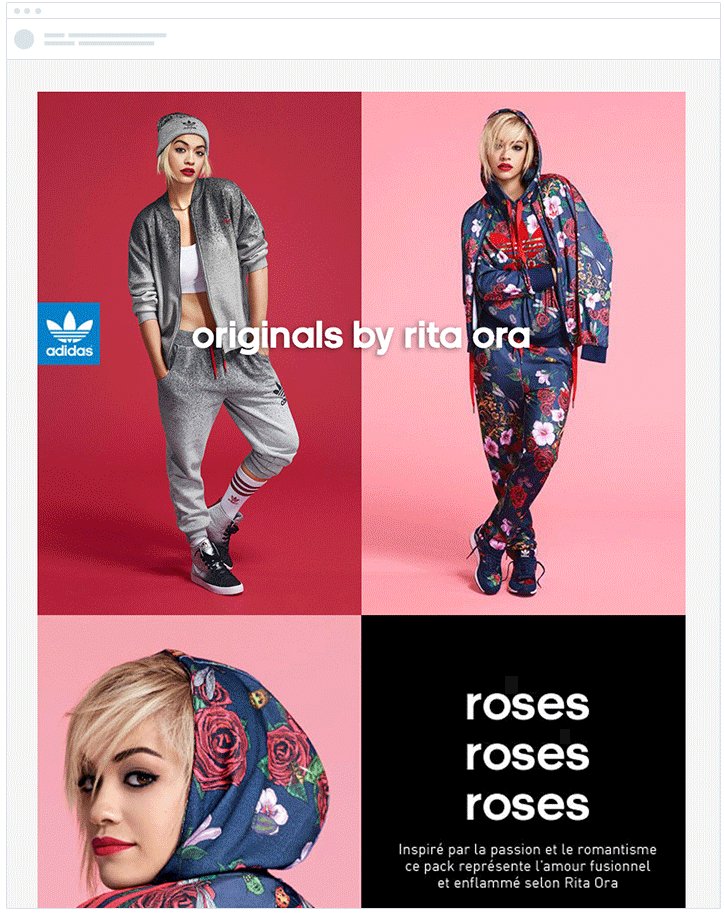
Para aqueles que desejam levar a sério a personalização, você também pode alterar dinamicamente seções inteiras de conteúdos dentro do seu email marketing para tornar a campanha inteira mais relevante e mais atraente para os assinantes.
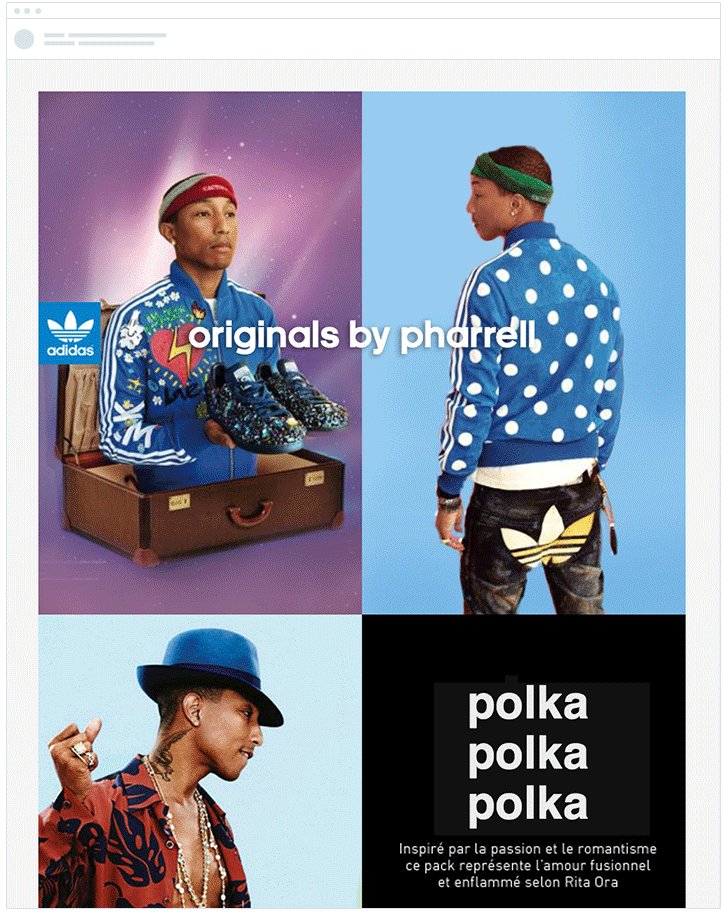
Um caso de uso comum seria exibir roupas masculinas para seus assinantes masculinos enquanto mostra roupas femininas para assinantes do sexo feminino. Veja como a Adidas fez isso neste email marketing:
Layout de email
Seu layout de email marketing deve ajudar o espectador saber o que eles devem observar primeiro e onde podem ir a partir daí. Eles devem ser capazes de verificar o email rapidamente usando uma hierarquia lógica com grandes manchetes e imagens focando a atenção. Use o layout para quebrar o espaço e ajudar a criar trocas de conteúdo.
Pirâmide invertida
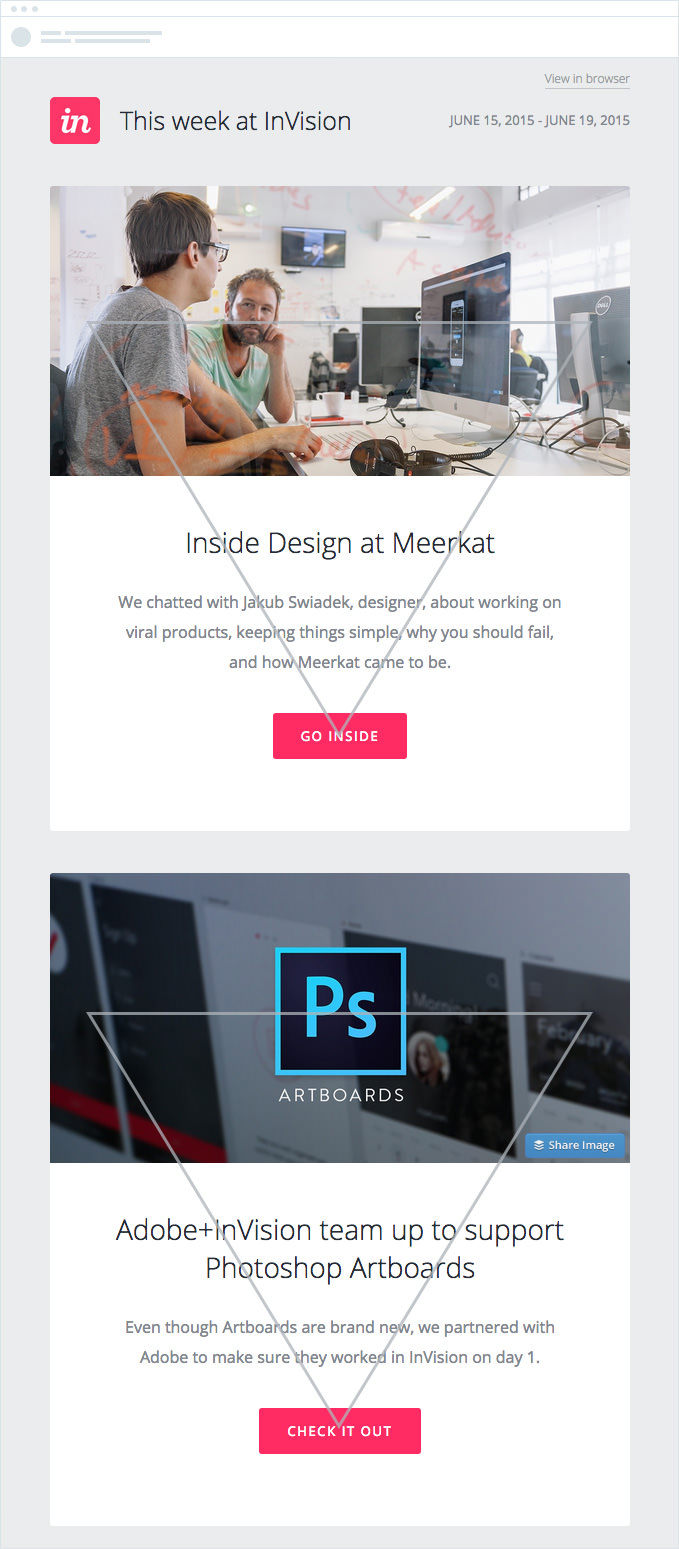
Somos grandes fãs do modelo da pirâmide invertida. É essencialmente uma estrutura para organizar os elementos de suas campanhas de email marketing (cabeçalhos, imagens, botões, etc.) para que eles trabalhem juntos para atrair pessoas, entregue as mensagens-chave da sua campanha e faça-os clicar.
Ao guiar o olho de um leitor pela página para o seu CTA, você irá incentivá-lo a clicar para explorar mais do que você tem para oferecer, resultando em melhor conhecimento da marca, mais tráfego na web e, finalmente, mais vendas.
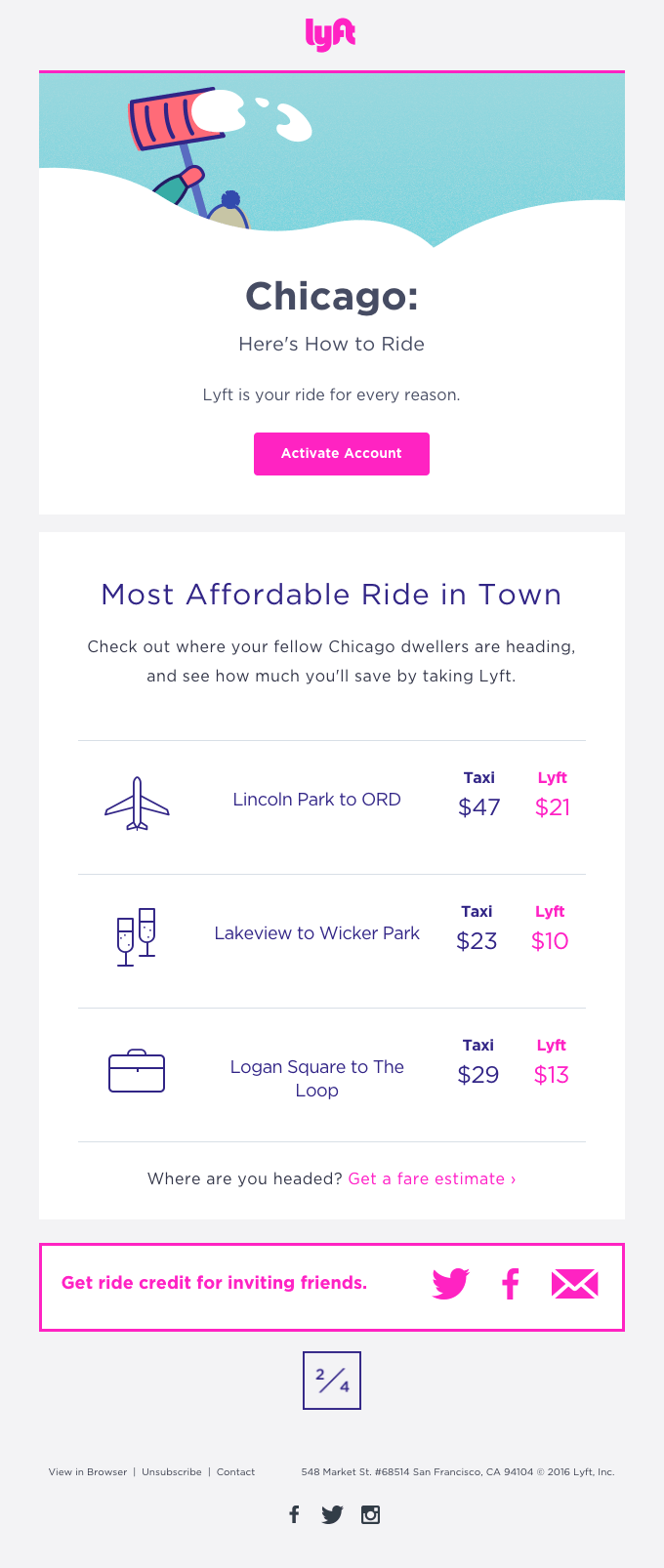
Zig-Zag
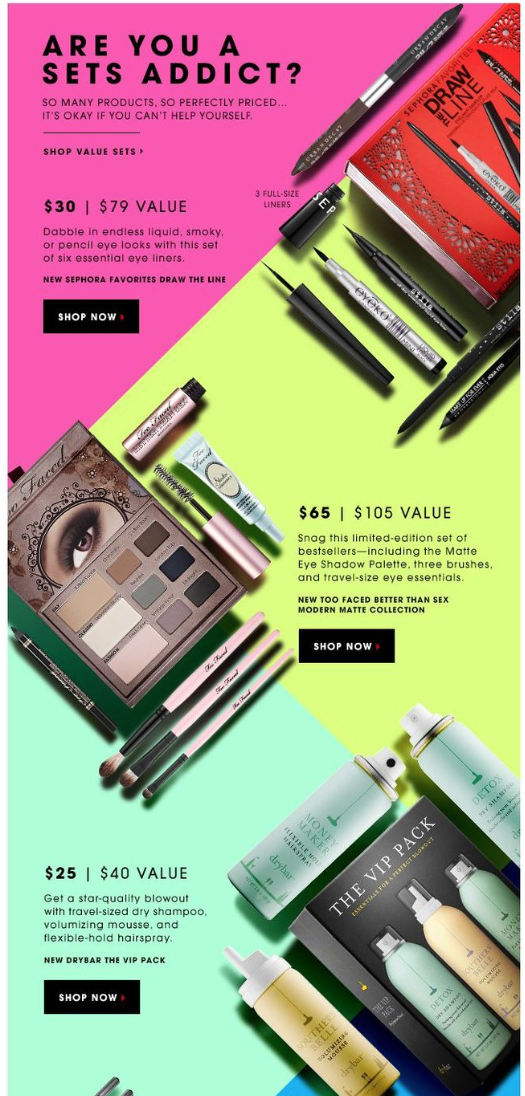
Outra forma efetiva de design é angular o layout em zig-zag.
“De acordo com o designer gráfico, Mary Stribley, um “layout angular é atraente para olhar tanto quanto funcional para colocar muita informação e imagens””
Você pode criar esses ângulos através do uso de imagens ou choque de cores para orientar o leitor em cada etapa do email marketing. Isso não só cria um layout visualmente agradável, mas também ajuda a simplificar cada seção do email para que seja fácil de ler.
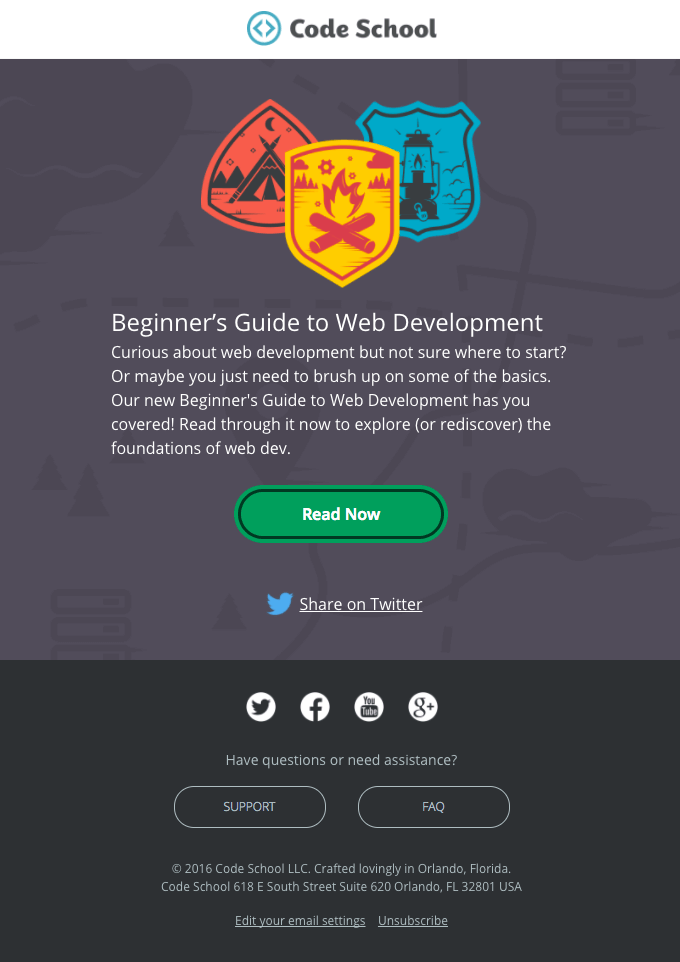
Uma coluna
Os emails de uma coluna funcionam muito bem em computadores e dispositivos móveis. Os primeiros emails móveis geralmente se adaptam ao desktop e escala as imagens. Isso ajuda os consumidores a navegar o email sem espremê-los. O design de uma coluna torna óbvio que as informações são importantes e o que deseja que o consumidor faça em seguida.
Largura do Email
Para garantir que seu email marketing chegue bem em cada aplicativo de email, podemos ajustar a largura de email para pelo menos 640 pixels. Em larguras maiores do que 640px, o Gmail não mostra nenhuma cor de fundo que deveria aparecer nas margens dos navegadores com tamanho mais razoável do (você pode vê-las se você esticar o seu navegador para mais de 1200px). Para os nossos projetos, 600px geralmente é o tamanho ideal.
Além disso, os aplicativos de email não usam a largura total da tela para exibir uma mensagem de email. Alguns exibem anúncios ou têm navegação ou um menu para que haja limitações para as imagens imóveis em uma tela.
Baixar E-book: Inbound Marketing, uma introdução
Veja como o Inbound pode ajudar a sua empresa a converter mais!
Imagens
Ao usar imagens em seus emails, é importante ter em mente o seguinte:
- Dimensão – a maioria dos emails é de 600-640px de largura. No entanto, para manter sua imagem nítida em monitores de alta resolução, você precisa fazer sua imagem com 2x o tamanho (ou seja, 1200px) e usar os atributos de imagem e CSS para manter a imagem na largura desejada.
- Tamanho do arquivo – É fácil esquecer o tamanho do arquivo em um email, mas você quer se certificar de que suas imagens estão otimizadas. Especialmente porque mais de 50% dos emails são abertos em dispositivos móveis. Quanto maior o email, mais tempo demora para que os assinantes móveis vejam e, assim, criem uma experiência negativa com seu email marketing. Utilize serviços como o do TinyPng.com, a ferramenta é um ótimo último passo para otimizar imagens.
- Alt Texto – Se a sua imagem não carregar ou tiver quebras em algum lugar ao longo do processo de envio, o Alt Text é o texto que será exibido em seu lugar. Esta é outra área que muitos emails marketing ignoram. Adicione um Alt Texto útil que explique a sua mensagem no caso de sua imagem não ser carregada. Se a sua imagem tiver texto, geralmente escreva o texto sobreposto como texto alternativo. Desta forma, se a imagem não for carregada, o texto ainda será lido. Incluir ALT texto também torna seu email mais acessível.
- Use imagens que complementem o email – Seu email marketing não deve ser um monte de imagens colocadas juntas. Uma imagem deve adicionar ao email uma mensagem – não ser a mensagem. Uma maneira simples de testar isso é exibir seu email com imagens desligadas. O email ainda faz sentido? A mensagem ainda está clara? Nossos amigos do Email Monks oferecem alguns conselhos sólidos sobre a proporção ideal de texto para imagem.
- Banco de imagens – As imagens de bancos de imagens às vezes podem passar a mensagem incorreta para o público. Mantenha suas imagens genuínas e referenciando a marca. Caso tenha a oportunidade, aproveite o tempo para criar imagens específicas para sua campanha de email marketing! Se não for possível, use imagens de sites pagos como o stocksy.com ou sites gratuitos como deathtothestockphoto.com. Aqui estão mais alguns para verificar.
Imagens e Alt text
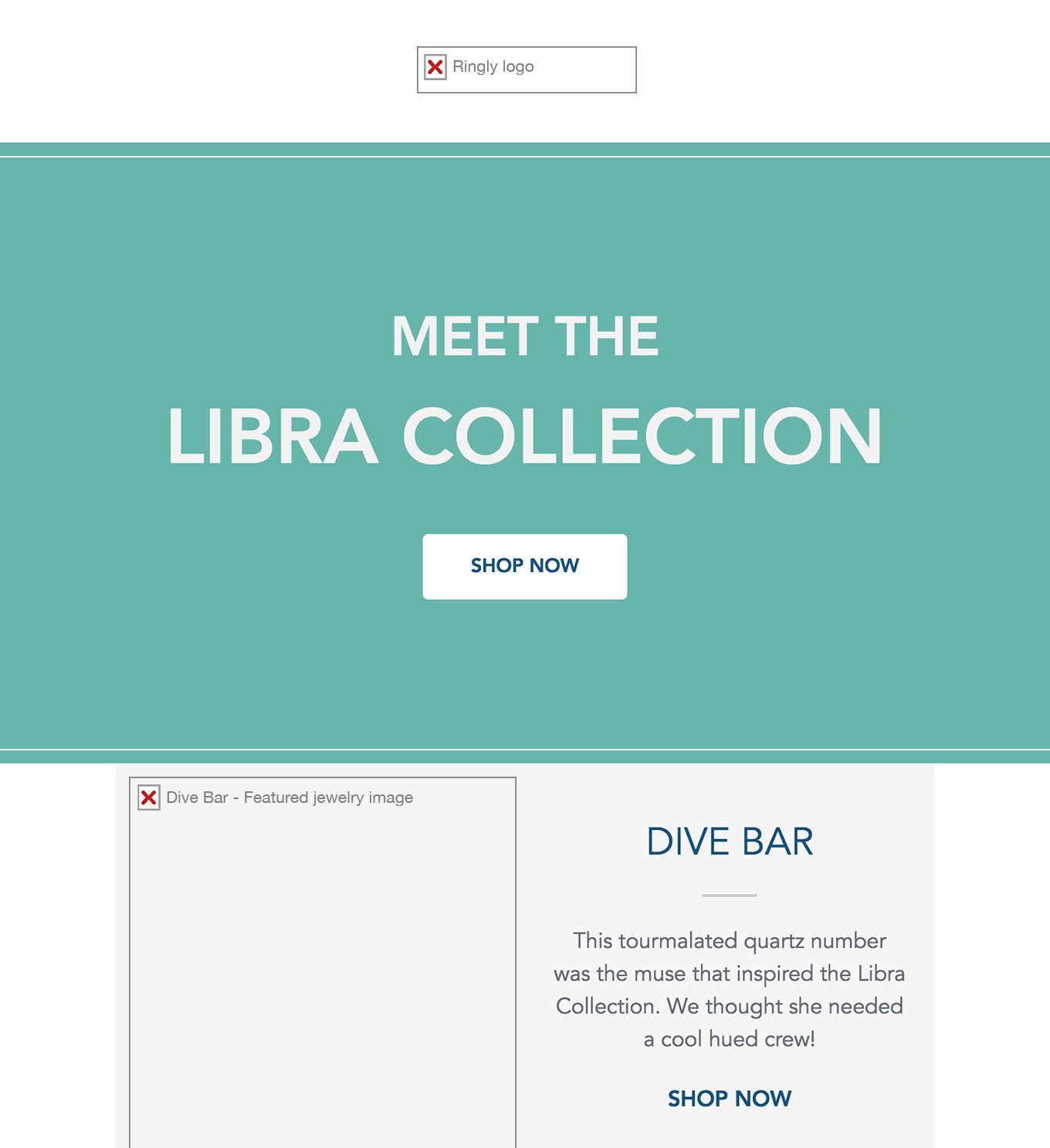
Alt text é simplesmente o texto alternativo exibido em uma imagem. Pense nisso como o texto substituto que fornece algum contexto sobre o que é sua imagem, para aqueles que possuem imagens bloqueadas ou desativadas por padrão. Muitos comerciantes aprendem sobre alt text da maneira mais difícil, esquecendo de usá-lo e sofrendo as conseqüências. Não seja essa pessoa.
Como você pode ver no exemplo abaixo, quando as imagens são bloqueadas, os assinantes vêem o que parece uma imagem quebrada ou um “X” vermelho. Neste caso, alt text indica que há uma imagem e forneceu um pequeno contexto sobre a imagem para incentivar os assinantes a “ativar ou habilitar” as imagens no email.
Para mais informações sobre o Alt text, consulte nosso guia de design e essa publicação dos nossos amigos no Litmus.
Fontes da Web + Recuo
No que diz respeito ao email marketing, a melhor prática é usar fontes da Web sempre que possível, no entanto, é importante ter em mente que nem todos os aplicativos de email oferecem suporte universal para fontes da Web.
Exemplo: Usa @import + @fontface para trazer as fontes Clobber, Gotham Book, Gotham Medium e Montserrat.
O Google Fonts é um ótimo recurso para adicionar fontes da Web aos seus emails. Sugerimos o uso do texto ao vivo sempre que possível para uma melhor legibilidade em todos os dispositivos e experiência de marca consistente do email para o site adicionando fontes da Web aos seus emails.
@import
URL do@import http://fonts.googleapis.com/css?family=Open+Sans
Atualmente, o método @import não é suportado no AOL usando IE11 e Android 2.3.
<link>
<link href=”http://fonts.googleapis.com/css?family=Open+Sans” rel=”stylesheet” type=”text/css”> O método <link> é totalmente suportado entre os aplicativos de email listados acima. Os serviços de fonte da Web fornecerão o valor href para usar na sua fonte de internet da escolha. Se você estiver hospedando sua própria fonte da web, você terá que alterar o valor href para onde você hospedou sua fonte da web.
@font-face
<style type=”text/css”> @media screen { @font-face{ font-family:’Open Sans’; font-style:normal; font-weight:400; src:local(‘Open Sans’), local(‘OpenSans’), url(‘http://fonts.gstatic.com/s/opensans/v10/cJZKeOuBrn4kERxqtaUH3bO3LdcAZYWl9Si6vvxL-qU.woff’) format(‘woff’); } } </style>
Pense no método @font-face como uma ferramenta direta para a importação de suas fontes da web. Pode ser mais confiável importar a fonte da Web diretamente da fonte, pois você pode escolher o formato da fonte da web que deseja importar. Especialmente se você estiver dando a escolha, o que alguns fornecedores de fontes de internet possuem.
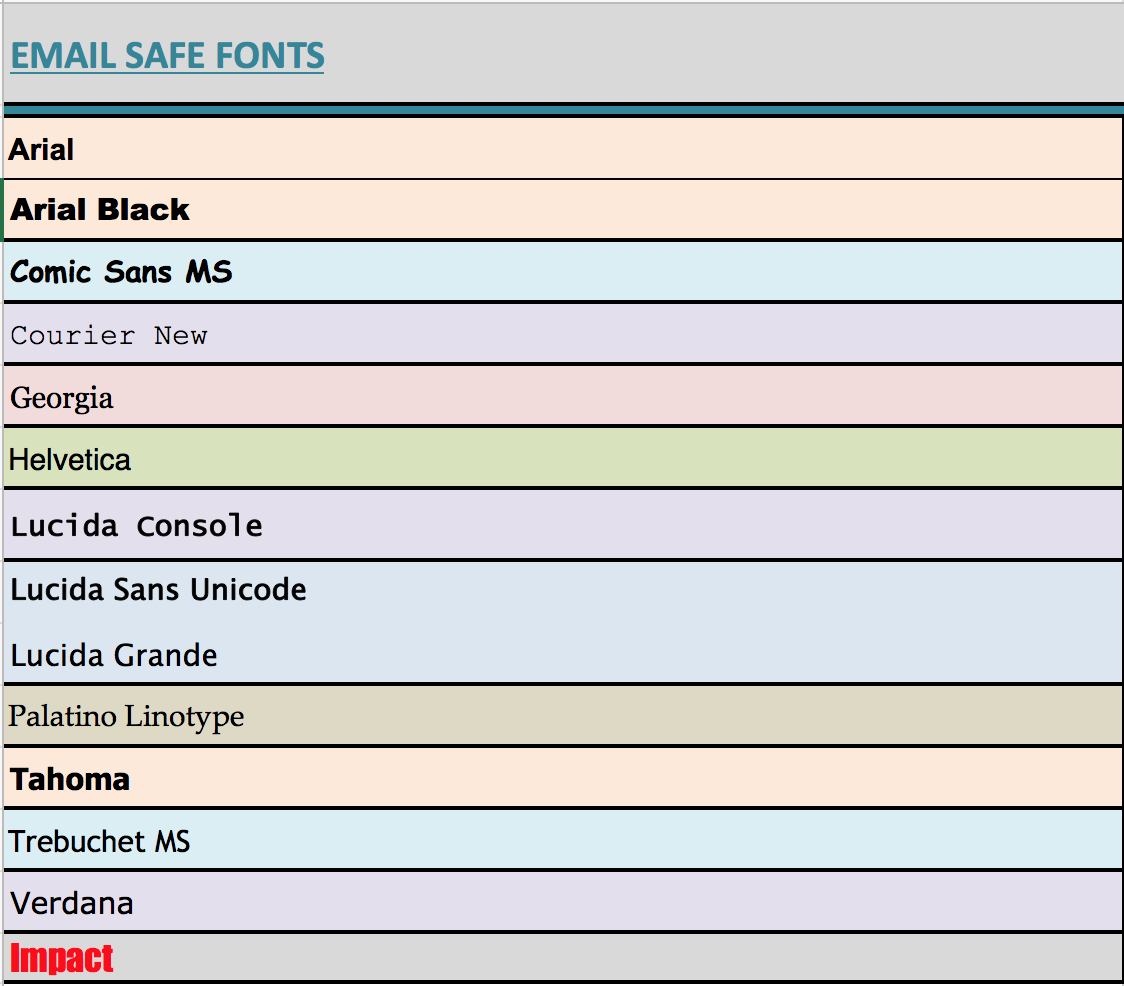
Se as fontes da Web não forem suportadas, existem fontes de reserva que poderão ser exibidas. Ao configurar as fontes reservas, lembre-se de usar uma “fonte segura na web”. Fontes do sistema como Calibri nem sempre são suportadas em todos os aplicativos.
Cada aplicativo de email possui uma fonte preferida ou padrão que os usuários veem em vez da fonte da web escolhida. Os três aplicativos de email de desktop mais populares têm os seguintes padrões:
Apple Mail = Helvetica
Gmail = Arial
Microsoft Outlook = Times New Roman
O Outlook é um caso especial. Se um webfont falhar no Outlook, ele ignora as fontes de reserva e simplesmente decide renderizar tudo no Times New Roman. Se isso acontecer, adicione este CSS ao seu email e ele estará apto para envio.
<!–[if mso]>
<style type=”text/css”>
body, table, td, p, li, a {font-family: Arial, Helvetica, sans-serif !important;}
</style>
<![endif]–>
Adicione outros elementos como p, li, a, etc., se você precisa corrigir a exibição do Times New Roman no Outlook.
Para obter mais ajuda na implementação de fontes da Web em seus emails, consulte nosso guia aqui.
Espaço em branco
O espaço em branco é a área em branco em torno de seus parágrafos, imagens e botões de calls to action.
Adicionando um amplo espaço em branco em torno dos elementos em seu email, incentiva os cliques separando-os visualmente de outros elementos em seu email e ajudando a concentrar a atenção do leitor no momento certo. Também pode aumentar a legibilidade do seu email e melhora a capacidade dos olhos de seguir o conteúdo. Use seu melhor julgamento para garantir que seu conteúdo e o botão CTA estejam separados o suficiente para se destacarem, mas perto do suficiente para que seus leitores saibam que estão conectados.
Otimização Mobile
A abertura de emails em dispositivos móveis continuam aumentando ano após ano. As estatísticas mais recentes são que mais de 68% dos emails são exibidos no celular. Tornar seus emails compatíveis com dispositivos móveis está mais fácil do que nunca:
- Use um modelo responsivo para dispositivos móveis
- Mantenha sua linha de assunto curta
- Use o texto de cabeçalho
- Use um texto mínimo no corpo do email
- Use um botão CTA claro e fácil de clicar (De acordo com um estudo recente do MIT, o tamanho médio de um dedo indicador adulto está entre 1,6cm e 2 cm, o que se traduz em 45 x 45px e 57 x 57px em um dispositivo móvel).
- Aumente o tamanho do texto do corpo do email, se estiver pequeno nos desktops. (16px é um bom tamanho para celular)
- Certifique-se de que suas imagens não são muito pequenas ou difíceis de ver quando estiver no celular
Codificando emails para celular
Se você está codificando seus emails, há duas abordagens para emails móveis: responsivo e híbrido.
Responsivo
A responsividade usa consultas de media queries e CSS para substituir os estilos existentes quando o email é visto em uma exibição pequena.
@media screen and (max-width: 480px) {
.responsive-table {
display: block;
width: 100% !important;
}
.responsive-image {
height: auto;
max-width: 100% !important;
}
}
Híbrido
O híbrido fica um pouco mais complexo, mas depende do uso de um layout fluido que encolhe ou aumenta de acordo com o tamanho da tela. Além disso, ele não depende de consultas de mídia que podem ser um grande bônus se você estiver segmentando aplicativos de email que não suportam consultas de mídia.
CTA + Botões à prova de balas
Um botão CTA ideal tem três aspectos principais que funcionam juntos para criar um ponto de conversão efetivo para o leitor:
- Texto – seja específico e concentre-se no benefício
- Design – destaque, com tamanho adequado, com espaço em branco em torno dele
- Posição – a posição ideal do botão CTA é relativa à complexidade da oferta. Se a oferta for mais complexa, talvez seja necessário mais explicação antes do CTA.
É sempre bom ter alguns tipos de botões diferentes para diferentes prioridades em seu email marketing. Por exemplo, tendo um botão laranja com texto branco para seus CTAs principais e botões cinza claro com texto escuro para elementos secundários. No entanto, é importante manter um número de CTAs mínimo no seu email. Concentre-se em onde você quer que a pessoa vá e remova qualquer poluição desnecessária. Aqui estão algumas coisas que você deve considerar ao criar seu botão:
- Tamanho – Mantenha os botões suficientemente grandes para que as pessoas possam tocar neles no telefone. Normalmente, isso significa cerca de 50 pixels de altura.
- Cor – A maioria das marcas combina a cor do seu botão com as cores da sua marca, contrastando com a cor de fundo e o espaço ao seu redor. Os efeitos de deslocamento (alterar a cor quando se desloca) é suportado pela maioria dos aplicativos de email e está sendo usado com mais freqüência.
- Freqüência – O número de botões que você possui em um email é determinado por quantas ações são possíveis. Para e-commerces, que possuem vários produtos, cada produto tem seu próprio botão. Para outros, pode ser apenas com foco na mensagem mais importante.
- Linguagem – O botão está lá para que os clientes possam agir, então um verbo ativo normalmente é usado para ajudá-los a tomar essa ação.
Como muitos aplicativos de email bloqueiam por padrão o carregamento de imagem, criar seus botões como imagens pode ser uma péssima opção. Usar um “botão à prova de balas” (um pequeno trecho de HTML e CSS em linha) assegurará que seu botão seja renderizado quando as imagens estiverem desligadas. Você pode usar essa ferramenta para criar uma:
Links
Verifique todos os links em seu email no celular e no desktop. Algumas coisas devem ser incluídas para que eles performem como você quer, como incluir um rastreamento UTM. Fica claro no email que é um link clicável, todos os aplicativos de email mudam a cor de seus links?
Além disso, fique atento às datas em seu email marketing. Embora você não os linke, o Gmail e a Apple gostam de “ajudar”, transformando-os em links clicáveis em azul. Você pode usar o CSS para substituir o estilo do link para se parecer com o texto regular do corpo.
Como fazer a Apple para de azular seus links:
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
Video
É comum pensar que, quando você insere um vídeo no email, o vídeo simplesmente será reproduzido dentro do email marketing. Isso seria algo mágico, como um unicórnio com um arco-íris, mas muitos aplicativos de email como o Gmail, o Outlook, o Thunderbird e outros não suportam os requisitos técnicos necessários para reproduzir o vídeo dentro do email.
Mas mais de metade dos aplicativos de email suportam HTML5 para que você possa incorporar vídeo em seu email ou muitos ESPs permitem que você tenha uma imagem estática com um botão de reprodução que liga a versão hospedada do vídeo. Você também pode usar um GIF animado
Dica Pro: use um thumbnail de vídeo com um botão de reprodução ou um GIF do vídeo para obter mais cliques.
GIFs
Os GIF animados são uma ótima alternativa para quem deseja usar vídeos, pois permite adicionar movimento aos seus emails.
Os arquivos em GIF animado podem ficar grandes se contiverem muitas animações, frames e cores nas imagens. Para mantê-los tão pequenos quanto possível, apenas anime o que você precisa animar, mantenha-o curto e não use todas as cores.
É uma boa idéia manter seu tamanho de arquivo GIF tão próximo quanto mais de 1 MB possível. Sob é perfeito. Um pouco mais está ok também.
Texto/Tom
Compreenda seu público para saber que tipo de linguagem funcionará melhor. Alguns assinantes são mais formais, enquanto que outros são mais casuais e receptivos à inclusão ocasional de palavrões (vá com calma aqui, a menos que você esteja cem por cento seguro de que seu público possa lidar com isso.) Escrever uma campanha de email marketing de alto desempenho não é difícil se você permanecer verdadeiro para sua marca e otimizar as partes-chave do seu email.
Ortografia/Gramática
Sempre envie um teste de seu email para pelo menos duas outras pessoas que possam verificar seu email de cima em baixo e procurar erros de digitação, erros gramaticais e outros problemas. Você pode usar esse cheklist de verificação de email de para evitar erros comuns antes de enviar.
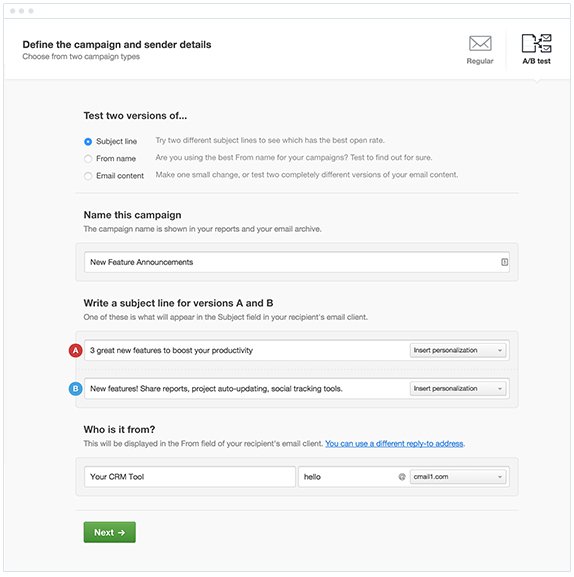
Teste A/B
O teste A/B pode ser aplicado em muitos componentes do seu email, mas o campo do assunto é uma das coisas mais populares e fáceis de testar. A maioria dos gerenciadores de e-mail marketing tornam esta ação super simples e o disponibilizam como uma opção da ferramenta.
Algumas coisas interessantes que você pode testar nos campos de assunto incluem:
- Comprimento – Teste o campo do assunto com linhas mais curtas versus linhas de assunto mais longas (este é o tema de muito debate no mundo do marketing)
- Tópico – Teste dois tópicos completamente diferentes no campo do assunto, para ver qual conteúdo é de maior interesse para os assinantes
- Personalização – Adicione a personalização no campo do assunto com mensagens idênticas para ver se uma saudação com o primeiro nome, por exemplo, obtém uma resposta melhor.
- Promoção/Oferta – Veja que tipo de promoção funciona melhor, oferecendo “Frete Grátis” vs. “15% de desconto”
Bônus: CoSchedule, use o Monitor de campanha para enviar seu popular boletim de email A atualização de marketing de conteúdo. Veja como eles sistematicamente fazem o teste A/B nas linhas de assunto do email para descobrir o que funciona para o público. E obtenha o guia gratuito para teste A/B das suas campanhas.
Rodapé
Questões Legais
Seu email precisará pelo menos do endereço da empresa que está enviando e um link de cancelamento para ser compatível com regulamentos governamentais em todo o mundo. Sua equipe jurídica provavelmente irá querer adicionar algumas outras informações, como termos e condições também, se ela se aplica à sua mensagem. É sempre bom obter uma assinatura de um gerente ou conselheiro para garantir que você tenha tudo o que for necessário para proteger seus direitos.
Links Sociais
Mesmo que tenham uma pequena porcentagem de cliques do seu email, é uma prática recomendada mostrar ao seu público onde mais podem seguir sua empresa. Cada plataforma de mídia social tem seu próprio propósito, o qual seu email pode não ser satisfatório. Selecione os que a sua empresa usa mais (não há necessidade de mostrar todos os perfis sociais de sua empresa). Os ícones sociais que combinam com sua marca ou o resto do email são um detalhe agradável.
Certifique-se de mostrar a diferença de compartilhamento social versus os ícones da página social.
Aplicativo
Considere incluir um link para baixar seu aplicativo, caso você tiver um.
Referência
Deseja espalhar a palavra sobre o seu produto ou serviço? Incluir um de link de referência para seu o site pode ser configurado diretamente no template de e-mail marketing. É uma boa saída para incluir nos seus emails transacionais.
Suporte
Contate-nos ou links de apoio. Peça comentários sobre o email. Se o seu email é um noreply @, então dê aos seus clientes uma maneira clara de chegar a você. Mostre que a marca tem um foco de suporte ao cliente e oferece aos clientes a oportunidade de falar sobre suas experiências.
BONUS: Checklist para Design de Email Marketing
Use as dicas na postagem junto com este checklist de design de email para cada campanha de email que você envia.
Resumindo
Projetar emails realmente bons é fácil quando você segue as dicas deste guia de design de email e o checklist. Para mais dicas de design de marketing de email, confira nossos recursos no Monitor de campanha e nos emails realmente bons.
—
Esta é uma tradução livre, de interpretação pessoal do autor deste post. Para ler o texto original, acesse: The Really Good Guide to Email Design (+ Bonus Checklist).